The HashiCorp Terraform Visual Studio Code (VS Code) extension adds syntax highlighting and other editing features for Terraform files using the Terraform Language Server.

Visual-studio-code terraform. Improve this question. Follow asked Jun 28 '20 at 3:11. 491 7 7 silver badges 17 17 bronze badges. Add a comment 1 Answer Active Oldest Votes. The Terraform plugin for Visual Studio Code no longer supports tflint since v2. You can see the difference in supported features in the README for. Search results for 'terraform', Visual Studio Code on marketplace.visualstudio.com.
Features
- Manages installation and updates of the Terraform Language Server (terraform-ls), exposing its features:
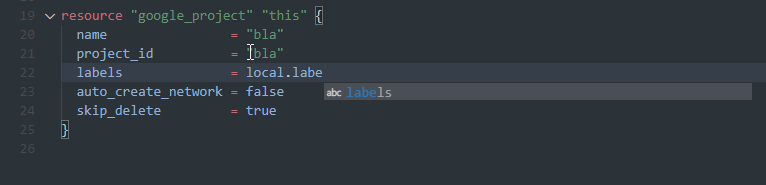
- Completion of initialized providers: resource names, data source names, attribute names
- Diagnostics to indicate HCL errors as you type
- Initialize the configuration using 'Terraform: init' from the command palette
- Run
terraform planandterraform applyfrom the command palette - Validation diagnostics using 'Terraform: validate' from the command palette or a
validateOnSavesetting
- Includes syntax highlighting for
.tfand.tfvarsfiles -- including all syntax changes new to Terraform 0.12 - Closes braces and quotes
- Includes
for_eachandvariablesyntax shortcuts (fore,vare,varm)
Getting Started
IMPORTANT: After installing, you must perform a terraform init to provide terraform-ls with an up-to-date provider schemas. The language server will not work correctly without first completing this step!
- Install the extension from the Marketplace
- Reload VS Code after the installation (click the reload button next to the extension)
- Perform a
terraform initto provideterraform-lswith an up-to-date provider schema - Open your desired workspace and/or the root folder containing your Terraform files. Note: see Known Issues below about multi-folder workspaces
- Depending on your settings in VS Code, completion will start automatically (if not inside quotes/string literal, on certain trigger characters), or you can explicitly trigger completion via keyboard combination (Ctrl+Space on Windows, control+space on Mac).
Configuration
This extension offers several configuration options. To modify these, navigate to the extension view within VS Code, select the settings cog and choose Extension settings, or alternatively, modify the .vscode/settings.json file in the root of your working directory.
Telemetry
We use telemetry to send error reports to our team, so we can respond more effectively. If you want to disable this setting, add 'telemetry.enableTelemetry': false to your settings.json and that will turn off all telemetry in VSCode. You can also monitor what's being sent in your logs.
Multiple Workspaces
If you have multiple root modules in your workspace, you can configure the language server settings to identify them. Edit this through the VSCode Settings UI or add a .vscode/settings.json file using the following template:
If you want to automatically search root modules in your workspace and exclude some folders, you can configure the language server settings to identify them.
Formatting
To enable formatting, it is recommended that the following be added to the extension settings for the Terraform extension:
Validation

Visual Studio Terraform Plugin
Adobe illustrator cc 2017 free. download full version with crack for mac. An experimental validate-on-save option can be enabled with the following setting:
This will create diagnostics for any elements that fail validation. terraform validate can also be run using the setting in the command palette.
Release History
v2.0.0 is the first official release from HashiCorp, prior releases were by Mikael Olenfalk.
The 2.0.0 release integrates a new Language Server package from HashiCorp. The extension will install and upgrade terraform-ls to continue to add new functionality around code completion and formatting. See the terraform-ls CHANGELOG for details.
In addition, this new version brings the syntax highlighting up to date with all HCL2 features, as needed for Terraform 0.12 and above.
Configuration Changes Please note that in 2.x, the configuration differs from 1.4.0, if you are having issues with the Language Server starting, you can reset the configuration to the following:
See the CHANGELOG for more information.
Terraform 0.11
If you are using a Terraform version prior to 0.12.0, you can install the pre-transfer version of this extension manually by following the instructions in the wiki.
Known Issues

- Multi-folder workspaces are not yet supported. (info)
- A number of different folder configurations (specifically when your root module is not a parent to any submodules) are not yet supported. (info)
User Group
We're starting a user group for the Terraform VS Code extension. This group offers opportunities to provide feedback, access pre-release versions, and help influence the direction of this project. Collaboration and updates will be via HashiCorp Discuss (discuss.hashicorp.com), along with occasional live events.
If you are interested, please complete and submit our participation form, and we will get back to you with an invite!
Credits
- Mikael Olenfalk - creating and supporting the vscode-terraform extension, which was used as a starting point and inspiration for this extension.
This post describes how to easily configure and use Visual Studio® Code (VS Code)for Azure® DevOps, Hashicorp® Terraform®, and Gitrepositories.
Overview
VS Code, an integrated development environment (IDE), requires the following limited resources:
- CPU: 1.6 GHz or faster processor
- RAM: 4 GB
- Storage: 2 – 5 GB
- Support operating system (OS): Windows®, Mac OS®, and Linux® (Debian® and Red Hat®).
This post covers four topics:
- Install VS Code
- Setup and Configure VS Code
- Create a test project
- Overview of VS Code for Azure DevOps and Terraform
Installation
The following steps show how to configure VS Code in Windows 10, but similarsteps work for other OSs.
- Download the VS Code installer for Windows fromhttps://code.visualstudio.com/download.
Installation packages differ for each OS, so download the correct package foryour OS.
- Run the installer (
VSCodeUserSetup-{version}.exe).
The system installs VS Code in C:users{username}AppDataLocalProgramsMicrosoft VS Code.
Configuration
Use the following steps to configure VS Code:
1. Launch VS Code
The VS Code installation process puts a shortcut icon for VS Code on desktop asshown in the following image:
Click on the icon to launch VS Code. This action opens an empty VS Codehome page for the default configuration.

2. Install extensions
To configure VS Code for Azure DevOps and Terraform, install the following Azureand Terraform extensions:
Azure Account: The Azure Account extension provides a single Azure sign-inand subscription filtering experience for all other Azure extensions. It makesthe Azure Cloud Shell service available in the VS Code integrated terminal.
Azure Repos: Use this extension to get support forTeam Foundation Version Control (TFVC),monitor your builds, and manage your pull requests for your TFVC or Git sourcerepositories. The extension uses your local repository information to connectto either Azure DevOps Services or Team Foundation Server 2015 Update 2 andlater.
Azure Resource Manager (ARM) Tools: This extension provides languagesupport for Azure Resource Manager deployment templates and template languageexpressions.
Single page wordpress theme themeforest. Azure Terraform: This extension increases developer productivity andimproves the authoring, testing, and Terraform with Azure experience. Theextension provides Terraform command support, resource graph visualization,and CloudShell integration inside VSCode.
PowerShell: This extension enables you to write and debug PowerShell®scripts by using the the VS Code IDE-like interface.
Terraform: This extension provides syntax highlighting, linting,formatting, and validation for Terraform.
To install the extension in VS Code, hover over to the extension tab given inVS Code or press CTRL+SHIFT+X.

In the Search tab, search for each of the preceding extensions and installthem one at a time. When the installations complete, the extension tab should besimilar to the following image:
Click on each extension to verify it is enabled.
Create a test project
Create a test project in Azure DevOps and clone that project in VS Code.
To clone this open project, click on the three dots on the right-hand side. Aprompt asks you to clone it the project in an IDE, defaulting to VS Code.
Click on the block and follow the pop-up instructions to clone the entire project.
When the project displays in VS Code, it should appear similar to the followingimage:
Overview of the Vscode user interface.
On the left side, you see all installed extensions. You can click them toexplore them and see their features.
- Explorer icon: This first icon opens the entire repo. You can view the filesor script blocks in VS Code.
- Lens icon: Use this icon to search for a keyword and find the shortcut, suchas
CTRL+ForCTRL+H. - Source control icon: Use this icon to stage, unstage, commit, or undo changes.
The following image shows highlighted icons that you can use in your daily tasks:
- Green: Change the toggle view mode.
- Blue: Commit changes.
- Light-blue: Refresh.
- Yellow: Discard changes.
- White: Stage all changes.
You can check your project and repository synchronization status in the VS Codestatus bar, as shown in the following image:
Notice that the project name is Test-Project and has no bugs at this time. I’mworking in the master branch. Also, the files have no bugs, as indicated bythe empty synchronization symbol.
You can run PowerShell with Git commands in the VS Code IDE terminal.
Terraform In Visual Studio Code
If you do not want to use the graphical Git operations (shown in the highlightedsquares in the preceding screenshot), you can install and run Git BASH to opena terminal in the background. Here, you can run Git commands like clone,commit, pull, push, and so on in the terminal.
Conclusion
Have fun using VS Code for Azure DevOps and Terraform!
Use the Feedback tab to make any comments or ask questions. You can alsochat now to start the conversation.
Use the Feedback tab to make any comments or ask questions.
