Do you want to create custom WordPress layouts for your website to give it a unique look?
Regardless of your skillset, it’s easy to build a custom WordPress layout without having to hire a developer.
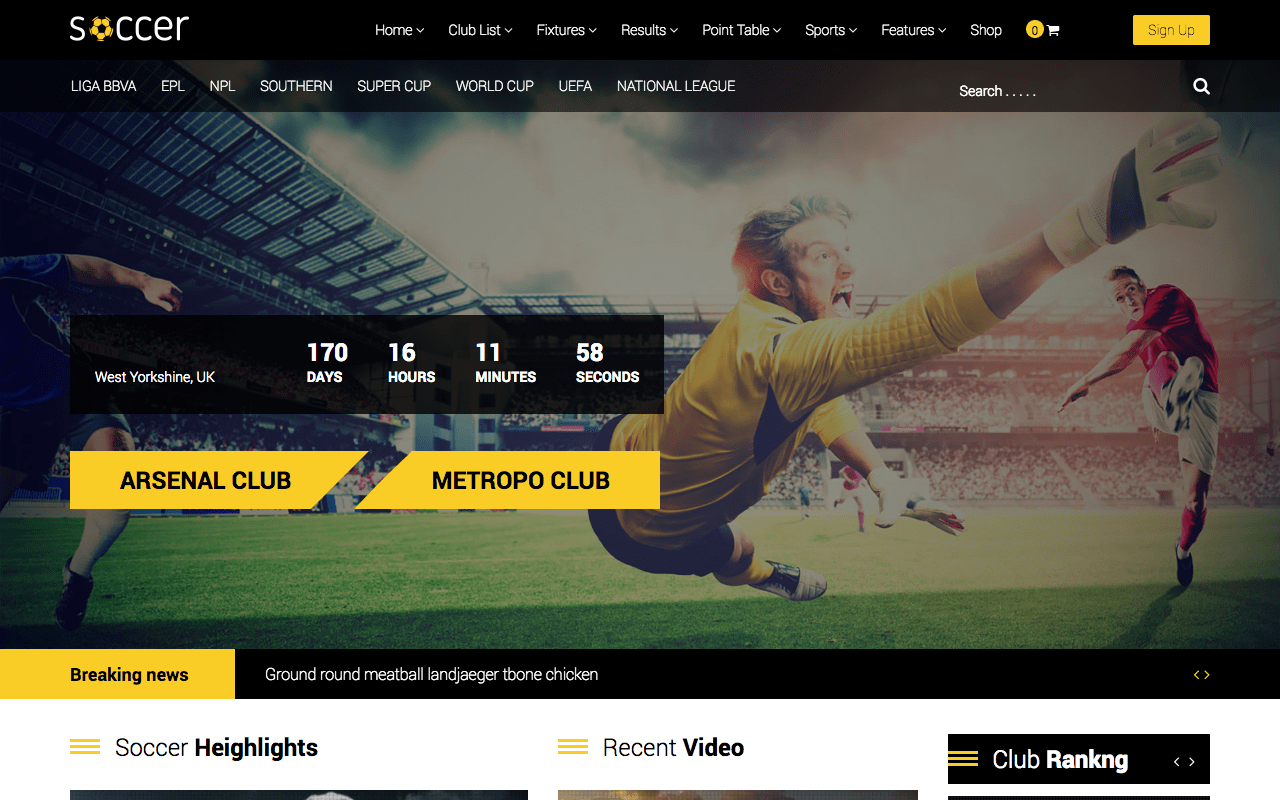
- Responz is a multi-purpose WordPress responsive theme. It features a beautiful three column layout with elegant design and great typography. It has multiple layout options like 2 sidebars, 1 sidebar, or a full-width homepage. You can also choose from the list view or grid view post layouts.
- In WordPress terminology, a template is a page layout that’s available within a theme. In other words, the template is just a single-page layout, not the whole site design. With WordPress, there’s no limit to the number of templates a theme can contain. Some standard WordPress templates are common to almost all themes.
In this article, we’ll show you how to create a custom WordPress layout by using a renown WordPress page builder plugin, Beaver Builder.
Many of you must be wondering, why to create a custom layout when you can simply pick a premium theme and kick off your page with one of its pre-built layouts.
Why Create Custom WordPress Layouts
You’ll find a number of premium WordPress themes that offer several stunning built-in layouts, which are ready to be used right away. You can definitely opt for these beautiful layouts and give your site an appealing look.
But the problem with such layouts is that because of its ready availability they are widely used by hundreds and thousands of users across the web.

That means if you’re using a prebuilt layout for your WordPress site, you won’t be able to give a distinct look unless you customize it a lot. Additionally, these layouts may not meet your requirements either. Building a custom layout is the best option in these cases.

Creating a Custom WordPress Layout
To change the layout of WordPress using a theme, click the “Appearance” option on the left. This will default to the Theme’s page. Hover over the theme you want to change and click the “Activate” button. This will immediately change the overall appearance of WordPress to the new layout.

The best way to create visually stunning custom layouts for your site is to use the Beaver Builder plugin. Beaver Builder is a popular drag and drop page builder plugin that lets you create some of the most stunning layouts within a matter of minutes.
The best thing about this plugin is the level of flexibility if offers. You can take control of almost anything.
Colors, texts, fonts, images – everything can be fully customized to get the exact look that you’ve always dreamt about.
Another thing you’ll love about Beaver Builder is that unlike any other page builder plugins, it’s thoroughly beginner-friendly and you don’t have to spend hours figuring out how to use it. Plus, it also offers dozens of visually stunning templates to help you get started.
Check outour Beaver Builder review here. Let’s now check out how to create your custom layouts using this plugin.
Step 1: Installing and Setting Up Beaver Builder in WordPress
The first step is to install and activate Beaver Builder on your website. You can download the plugin by going to the Beaver Builder’s site. Once it’s activated, go to Settings » Page Builder.
Here you can enter the license key to enable support and receive updates. Once done you’re ready to create your first custom layout.
Step 2: Creating Your First Custom Layout
To create your first custom layout, go to All Pages » Add New on your WordPress dashboard. On your text editor, you’ll have an option to switch to the page builder.
Just click on this option and you’ll see the page builder tab being launched. You’ll see several template options here. So select the one you like the most for your layout. You can also click on the dropdown arrow and select the type of layout you want. This can be for your landing pages or your content pages.
Once that’s done, you’ll be directed to its drag and drop builder. To edit a particular field, you just need to hover over that specific area and then click on it and start customizing your design.
You can add up to 6 columns, sidebars, audios, images, separators and more to your layouts. To add rows and sidebars, click on the Row Layouts tabs. Then drag the number of columns you want and drop it in your visual builder.
Once your columns are added, just click on them and customize it to match your requirements. You can change the background, text color, add links, texts, borders and more to your columns. These columns and rows can also be saved for later use. For that, just click on the Save button at the end of the popup.
For other elements, you need to use the Basic Modules option. You also have several other elements that you can add to your layout like buttons, accordions, pricing tables, maps, countdown timers and a lot more.
You simply need to drag the elements from the right and drop it in the visual builder on your left. Each of these elements is customizable. So for example, if you want to add a new heading, just click on Heading and drag and drop it in your layout. After that click on the Heading element to customize it.
You’ll have 3 different tabs here. General, Style and Advance. The first one lets you add your texts, links, etc. to your headings. The second tab lets you style your heading with different colors, fonts, etc. The Advanced option lets you work on the margins, visibility, responsiveness, animation, etc.

You can add as many elements and modules as you want by using the same method and then customize it to meet your requirements.

After you have edited your layouts, click on the Done button on the top right corner of your screen. You’ll see a new popup with several different options like the ones shown in the screenshot below.
Wordpress Layouts Free
Download mining software for mac. Using these options you can either Save your draft, Publish it or discard it.
Step 3: Reusing Your Layout
Beaver Builder also lets you save your custom WordPress layout and reuse it anytime you want. To use this option, go to Tools on the top right corner of your screen. You’ll see the following options on your screen.
Now depending on your requirements, select the option. If you want to use the template for later use, click on the Save Template option and then name your layout. After that hit the Save button.
Step 4: Managing Your Templates
The layouts that you create with Beaver Builder can be used on unlimited websites. The templates created by its users are stored in a custom post type called templates.
By default, this option is hidden. You can make it visible by going to Settings » Page Builder » Templates tab.
Now click on the Enable Templates Admin option and hit the Save Template Settings button. Upon doing this, you’ll notice a new menu item named Templates appearing in your WordPress admin bar. All page layouts that you save as a template will appear on that page.
Wordpress Change Post Page Layout
Exporting Your WordPress Layouts
Since the layouts you create are saved as a custom post type, you can easily export your Beaver Builder templates. For this, you have the built-in export feature in WordPress. To use this feature go to Tools » Export page.
Now select Templates. Click on the dropdown arrow and select the template you want to export. After that, hit the Download Export File button and WordPress will send an XML file for you to download.
Importing Beaver Builder Layouts
To import a layout, go to the dashboard of the website where you want this layout to be imported. Now go to Settings » Import » WordPress. Click on the Install Now option under the WordPress tab. This will download and install the WordPress importer plugin.
Once the plugin is downloaded, you can upload the XML file that you’ve just downloaded. Your layout is now ready to be used on your other site as well.
And that’s it. We hope you liked our article. If you did, you might also want to know some of the other Beaver Builder alternatives you can try out.
